Sofía A.
noviembre 25

Hay muchas siglas en el mundo de los negocios para seguir. SEO, CRM, SERP, CDN y CMS son solo algunos de los importantes.
CMS es particularmente importante, considerando que más de 68 millones de sitios web se construyen con uno. ¿Así que qué es lo que significa?
►CMS significa sistema de gestión de contenido. También puede ser la solución que estás buscando para crear rápidamente un sitio web con conocimientos técnicos y recursos limitados.
CMS es particularmente importante, considerando que más de 68 millones de sitios web se construyen con uno. ¿Así que qué es lo que significa?
►CMS significa sistema de gestión de contenido. También puede ser la solución que estás buscando para crear rápidamente un sitio web con conocimientos técnicos y recursos limitados.
En esta nota, definiremos qué es un CMS y cómo funciona. Luego, veremos cómo puede usar un CMS para manejar la infraestructura de su sitio para que pueda concentrarse en crear contenido emocionante y agradable que resulte en más conversiones y clientes potenciales.
Terminaremos examinando algunas de las plataformas CMS más populares del mercado.
Empecemos.
☛ ¿Qué es un sistema de gestión de contenido (CMS)? ☚
Un CMS, abreviatura de sistema de gestión de contenido, es una aplicación de software que permite a los usuarios crear y administrar un sitio web sin tener que codificarlo desde cero o saber cómo codificar en absoluto.
Con un CMS, podes crear, administrar, modificar y publicar contenido en una interfaz fácil de usar. Podes personalizar el diseño y la funcionalidad de tu sitio descargando o comprando plantillas y extensiones, en lugar de codificar. Puede tener varios usuarios trabajando en el back-end de la misma herramienta, y mucho más.
Quizás te preguntes cómo una pieza de software hace todo esto. Para responder a esa pregunta, echemos un vistazo más de cerca a cómo funciona un CMS.
☛ Cómo funciona un CMS ☚
Para comprender cómo funciona un CMS, primero debes comprender cómo es crear un sitio desde cero.
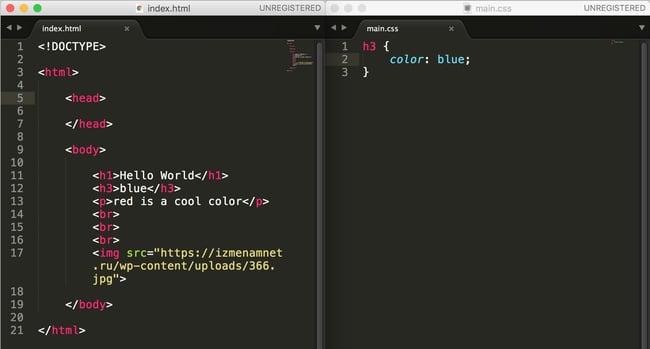
Comenzaría con HTML para agregar texto, imágenes, barras de navegación y otros componentes básicos de un sitio. Luego, agregaría CSS para diseñar esos elementos para que coincidan con el aspecto y la sensación únicos de tu marca.

Terminaría escribiendo algo de JavaScript para agregar funcionalidad más avanzada a tu sitio, como CTA deslizantes. Luego, tendría que cargar este archivo HTML en su servidor para archivarlo en tu base de datos.
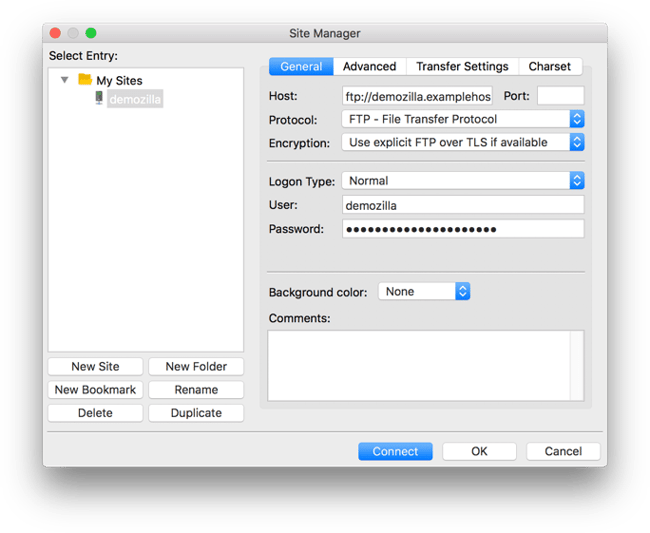
Siempre que desees realizar cambios, incluso los más simples, como actualizar el contenido, debe descargar archivos del servidor, abrirlos y cambiar el código HTML a mano. Luego, tendrás que asegurarte de no romper ningún enlace u otra cosa antes de volver a cargar los archivos en el servidor.
Siempre que desees realizar cambios, incluso los más simples, como actualizar el contenido, debe descargar archivos del servidor, abrirlos y cambiar el código HTML a mano. Luego, tendrás que asegurarte de no romper ningún enlace u otra cosa antes de volver a cargar los archivos en el servidor.

Suena complicado, ¿no? Para los desarrolladores y otros usuarios avanzados con experiencia en el desarrollo de sitios web, crear un sitio desde cero puede ser ideal. Pero para aquellos que no tienen las habilidades de codificación o el tiempo y los recursos para construir un sitio desde cero y mantenerlo, pueden usar un CMS. Hablemos de cómo.
☛ Cómo utilizar un CMS
Un CMS se compone de dos partes principales: una aplicación de gestión de contenido (CMA) y una aplicación de entrega de contenido (CDA). Combinadas, estas aplicaciones esencialmente manejan todo el código, las consultas de la base de datos y la infraestructura en el back-end para que vos puedas concentrarte en el front-end de tu sitio.
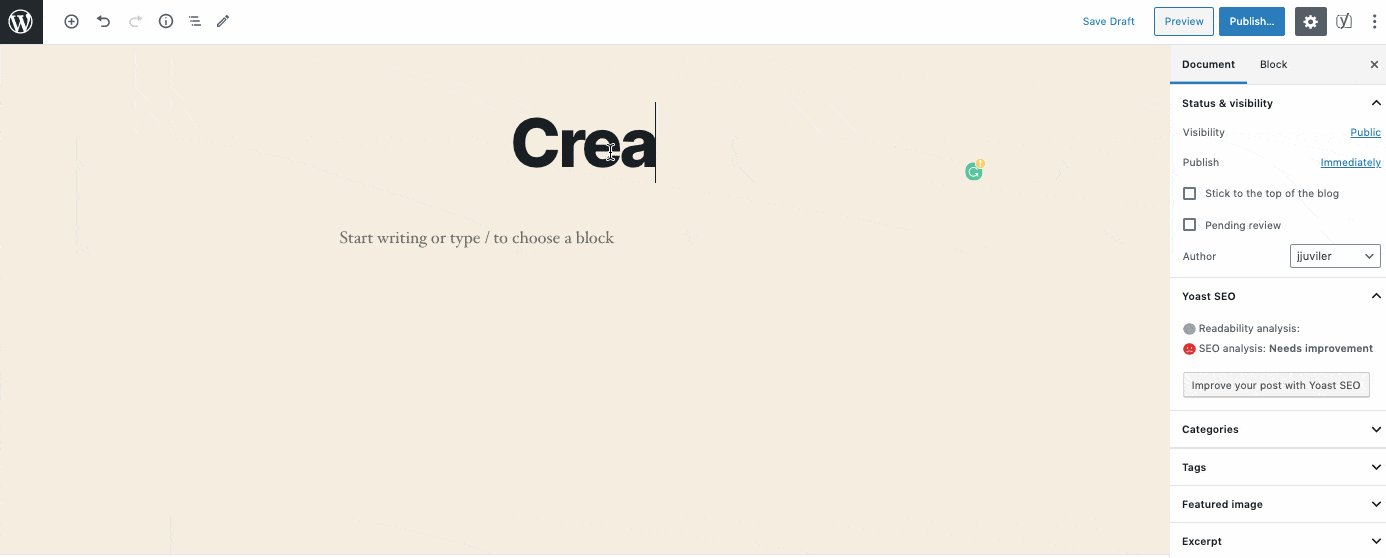
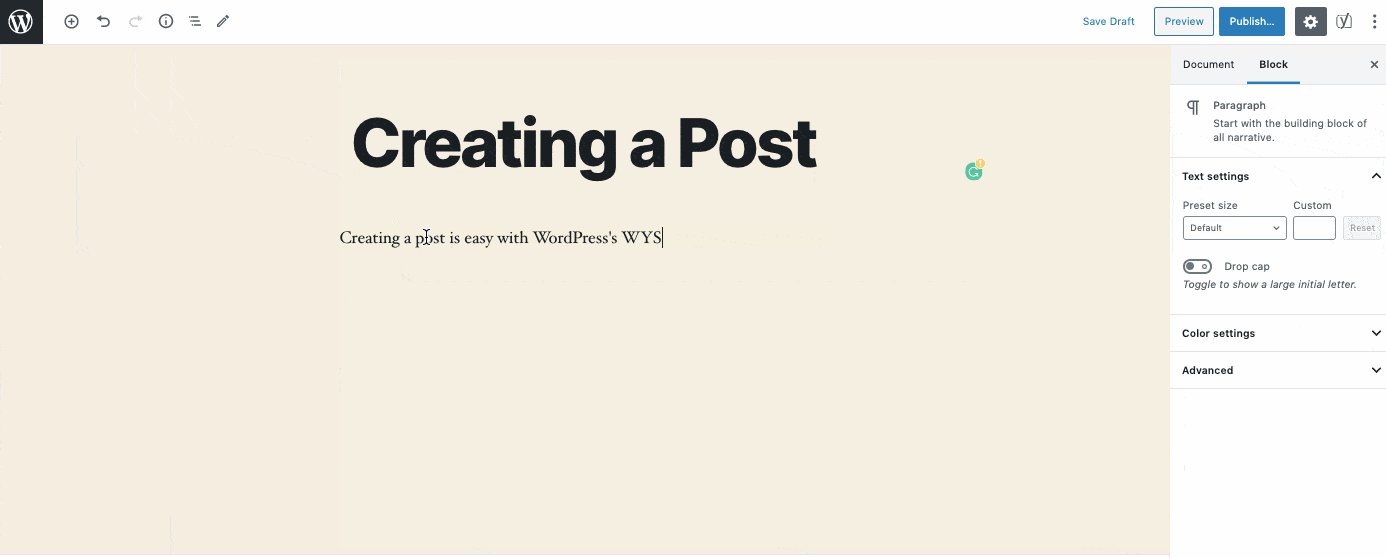
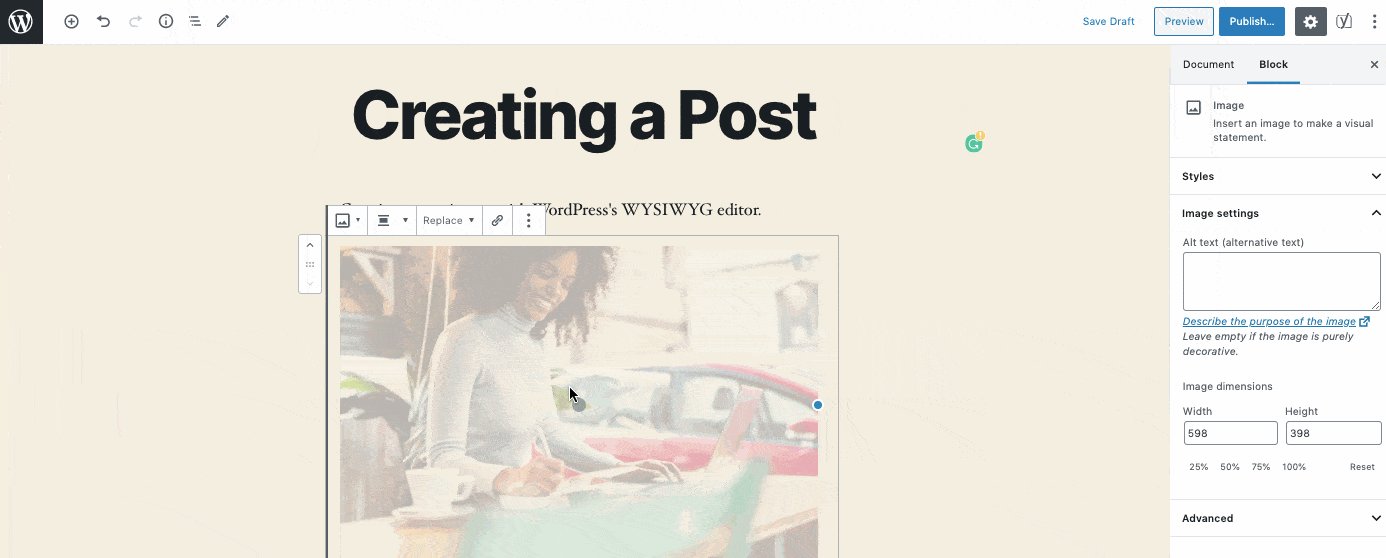
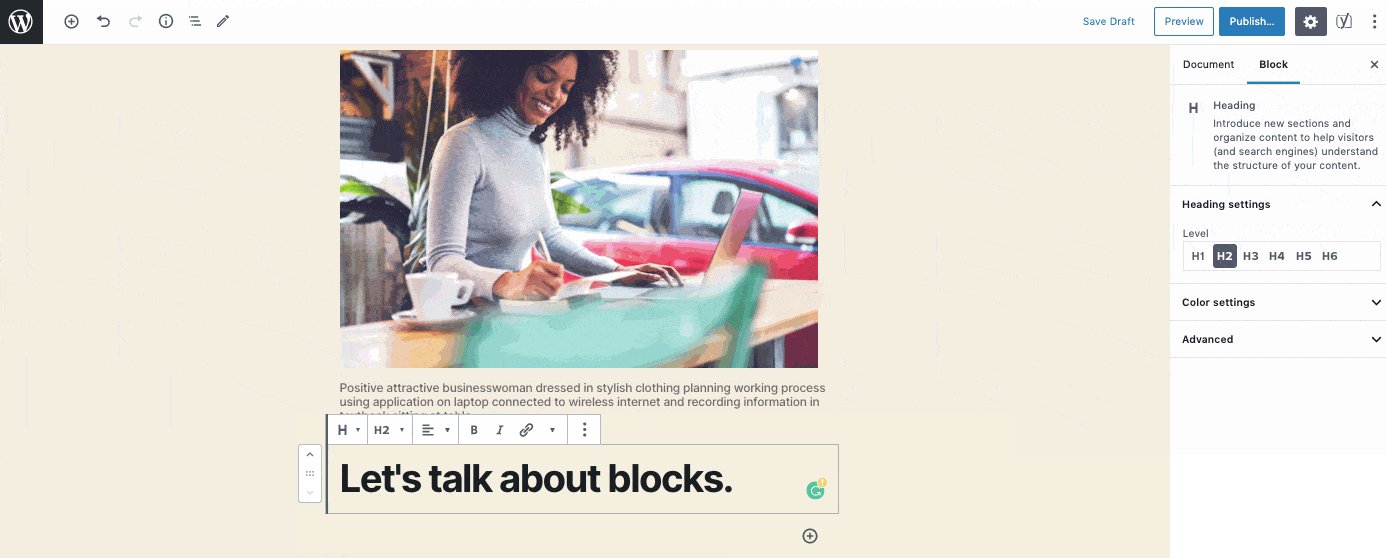
En lugar de comenzar con una página HTML en blanco, por ejemplo, abrirá el editor de contenido y podes agregar texto en negrita, agregar enlaces y CTA e insertar imágenes y tablas arrastrando y soltando algunos módulos o haciendo clic en algunos botones en lugar de escribir fuera de HTML, CSS y JavaScript.
Aca hay un vistazo a lo fácil que es crear una publicación de blog usando WordPress, por ejemplo.

Para realizar otros cambios en tu sitio, como cambiar la estructura del enlace permanente o instalar extensiones, simplemente navega a la sección correspondiente en el panel de administración. Este es el CMA en acción: todos estos cambios se realizan en una interfaz intuitiva que te oculta el código a vos, el usuario final.
Cuando hayas terminado de realizar los cambios, el CDA tomará el contenido que ingresó en el CMA, ensamblará el código, lo mostrará a sus visitantes frontales y lo almacenará. Eso significa que cuando deseas publicar una nueva publicación de blog, por ejemplo, solo tenes que presionar el botón Publicar en lugar de cargar manualmente una página en tu servidor.
Ahora que entendemos qué es un CMS, cómo funciona y cómo usarlo, exploremos los beneficios de usar uno en lugar de construir un sitio desde cero o usar otra herramienta de construcción de sitios web.
Cuando hayas terminado de realizar los cambios, el CDA tomará el contenido que ingresó en el CMA, ensamblará el código, lo mostrará a sus visitantes frontales y lo almacenará. Eso significa que cuando deseas publicar una nueva publicación de blog, por ejemplo, solo tenes que presionar el botón Publicar en lugar de cargar manualmente una página en tu servidor.
Ahora que entendemos qué es un CMS, cómo funciona y cómo usarlo, exploremos los beneficios de usar uno en lugar de construir un sitio desde cero o usar otra herramienta de construcción de sitios web.
¿Por qué utilizar un CMS?
Ya hemos aludido a algunos de los beneficios de usar un CMS, pero veamos algunas formas específicas en las que puede afectar tu proceso de configuración, la productividad del equipo y la visibilidad en línea.
►1. No se requieren conocimientos de codificación
Al permitir que los no desarrolladores y otros usuarios creen sitios web sin codificación, los sistemas CMS han ayudado a revolucionar el diseño web. Atrás quedaron los días de confiar en los desarrolladores y diseñadores web para establecer una presencia en línea para tu negocio.
Podes crear y administrar contenido, personalizar el diseño de tu sitio e instalar extensiones para agregar funcionalidad a tu sitio, todo sin codificación. (Es importante tener en cuenta que la mayoría de las plataformas también te permiten agregar código personalizado para un control más detallado de su sitio).
Como resultado, los usuarios con recursos técnicos y tiempo limitados aún pueden construir un sitio web poderoso para tu negocio.
►2. Fácil colaboración
Varios usuarios pueden acceder y trabajar en el back-end de un CMS al mismo tiempo. Eso significa que en un día cualquiera, sus especialistas en marketing pueden producir contenido, sus profesionales de TI implementan protocolos de seguridad y sus desarrolladores agregan código personalizado a su tema. De hecho, todos podrían estar trabajando en la misma página de destino.
En resumen, un CMS puede ayudar a mejorar los flujos de trabajo y la productividad en todo su equipo.
►3. Roles y permisos de usuario
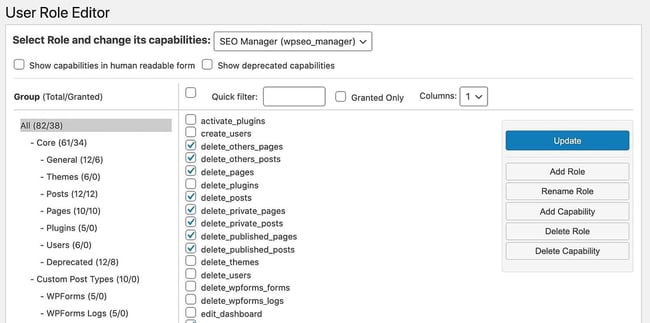
Un CMS le permite colaborar de la manera más eficiente y segura posible gracias a los roles y permisos de usuario integrados (y a menudo personalizables). Eso significa que los escritores de contenido, por ejemplo, pueden tener todos los permisos que necesitan para escribir, publicar y administrar contenido, pero no podrán eliminar complementos o alterar significativamente la funcionalidad del sitio.
Aquí hay un vistazo al Editor de roles de usuario en WordPress.

Sin un CMS, tendrías que codificar algunas condiciones y comprobaciones bastante complicadas para crear roles y permisos de usuario en JavaScript.
►4. Funciones y extensiones de SEO
L as plataformas CMS ofrecen funciones integradas y complementos para ayudarte a optimizar tu sitio para los motores de búsqueda.
Con herramientas integradas o de terceros, podes:
►Personalizar títulos de página y meta descripciones
►Elejir estructuras de URL compatibles con SEO
►Crear mapas de sitio XML
►Agregar texto alternativo a la imagen
►Crear redireccionamientos 301
►Incluir navegación con migas de pan
►Optimizar los tiempos de carga de la página
La implementación de estas mejores prácticas te ayudará a mejorar las posibilidades de posicionarte en Google y otros motores de búsqueda importantes.
►5. Funciones de seguridad y extensiones
Las plataformas CMS también ofrecen funciones integradas y complementos para ayudarte a proteger tu sitio. Algunos incluso ofrecen un equipo de seguridad dedicado. CMS Hub, por ejemplo, proporcionar un equipo de seguridad dedicado las 24 horas del día, los 7 días de la semana, un firewall de aplicaciones web de clase empresarial, SSL, CDN personalizado, membresías SSO y otras características listas para usar.
►6. Plantillas prediseñadas
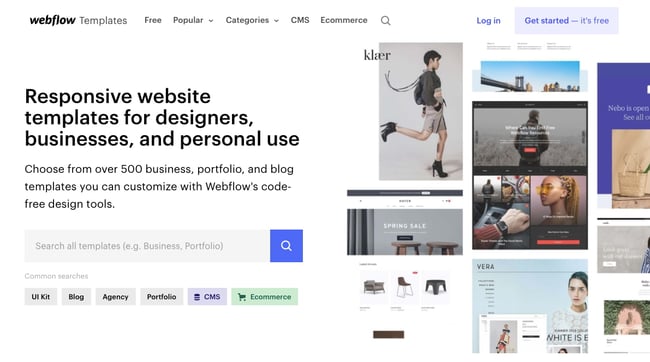
La mayoría de las plataformas CMS vienen con una selección de plantillas prediseñadas que podes utilizar para personalizar rápidamente la apariencia de tu sitio. También pueden afectar el comportamiento del mismo.
La elección de una plantilla receptiva, por ejemplo, te asegurará que el sitio se vea bien en cualquier dispositivo, sin necesidad de que escribas un montón de códigos. Las plantillas no solo le ahorran tiempo de diseño antes de lanzar el sitio, sino que también pueden hacer que el rediseño de un sitio web sea mucho más rápido y sencillo en el futuro.
Webflow es solo un CMS que ofrece cientos de plantillas receptivas.

►7. Actualizaciones simples
Como se mencionó anteriormente, un CMS te permite realizar cambios en tu sitio de manera más rápida y sencilla, desde actualizaciones importantes, como el rediseño de un sitio web, hasta actualizaciones menores, como cambiar la imagen en su página de inicio.
En lugar de contratar a un desarrollador independiente o intentar editar el código vos mismo, podes ir al panel de control de su CMS para actualizar y editar el contenido de tu sitio web. Esto te permite mantener el contenido dinámico y relevante.
►8. Funcionalidad de blogs
Los blogs ofrecen una variedad de beneficios, especialmente para las empresas. Podes ayudar a dirigir el tráfico a tu sitio web, convertir el tráfico en clientes potenciales, establecer autoridad en una industria en particular, generar vínculos de retroceso y lograr otros resultados a largo plazo. Pero crear un blog desde cero es difícil, incluso para desarrolladores experimentados.
Una de las principales ventajas de utilizar un CMS es que la mayoría proporciona funciones de blogs integradas (o extensiones), por lo que es fácil comenzar a crear y publicar contenido de blogs y aprovechar los beneficios.
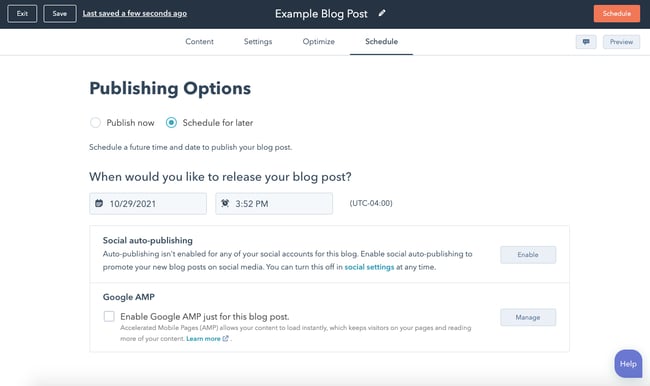
►9. Programación de contenido
La programación del contenido es fundamental para cualquier estrategia editorial. Al crear un sitio desde cero, podes programar contenido, pero requerirá una combinación de codificación y herramientas como GitHub.
Con un CMS, programar contenido es tan fácil como hacer clic en un botón. La mayoría de las plataformas también te permiten programar más que solo publicaciones de blog. Con CMS Hub, por ejemplo, puede programar publicaciones de blog, así como páginas de sitios web, páginas de destino y correos electrónicos.

►10. Fácil acceso
Con una plataforma CMS, podes acceder y editar tu sitio en prácticamente cualquier dispositivo con conexión a Internet. Eso es mucho más fácil que la alternativa de crear un sitio desde cero, que requiere que estés en un dispositivo conectado al servidor o que te conectes de forma remota.
Además, la mayoría de los sistemas CMS tienen un solo tablero o panel de control donde podes acceder al contenido, tema, complementos, configuraciones y más de tu sitio, todo en un solo lugar.
Si tu sitio está creciendo, es posible que debas actualizar a un CMS para satisfacer tus necesidades. Podes comenzar su búsqueda revisando algunos de los mejores sistemas CMS a continuación.
☛ Ejemplos de plataforma CMS ☚
Analicemos ocho ejemplos populares de plataformas CMS para descubrir cuál podría ser la mejor opción para las necesidades de tu sitio web.
►1. Centro de CMS
Ideal para: empresas de cualquier tamaño
Precio: $ 25 - $ 1,200 por mes
Por qué utilizar CMS Hub: con CMS Hub, puede crear sitios web seguros, potentes y optimizados para los motores de búsqueda.
Con esta plataforma conectada todo en uno, puedes crear contenido personalizado para visitantes basado en datos de tu HubSpot CRM, crear plantillas y estilos personalizados, ejecutar pruebas A / B en contenido en varios idiomas, rediseñar y relanzar páginas web de manera segura, ver análisis de rendimiento y mucho más.
Al combinar facilidad de uso y flexibilidad, este CMS patentado es ideal para empresas con diversos equipos de especialistas en marketing, desarrolladores y profesionales de TI que buscan crecer con el tiempo.

►2. WordPress
Ideal para: pequeñas empresas y autónomos
Precio: estimado entre $ 30 y $ 3,000
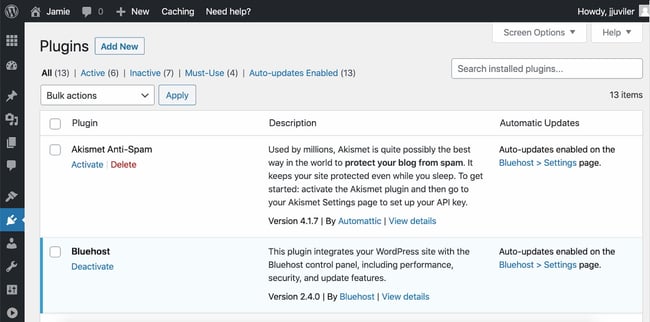
Por qué usar WordPress: WordPress es una plataforma autohospedada que impulsa a millones de sitios. Puede crear fácil y rápidamente un sitio de WordPress utilizando el editor de Gutenberg y luego personalizarlo con cualquiera de los miles de complementos y temas disponibles en el directorio oficial de WordPress u otros sitios de terceros.
¿Queres agregar formularios y chat en vivo a tu sitio? ¿Queres un tema que venga con un constructor visual integrado y pruebas divididas? Al aprovechar los complementos y temas de WordPress como estos, podes crear una experiencia única específica para tu marca.

►3. Joomla
Ideal para: empresas globales
Precio: estimado entre $ 700 y $ 6,500
Por qué usar Joomla: los propietarios de sitios que buscan más funciones integradas en la plataforma pueden probar una alternativa de WordPress como Joomla.
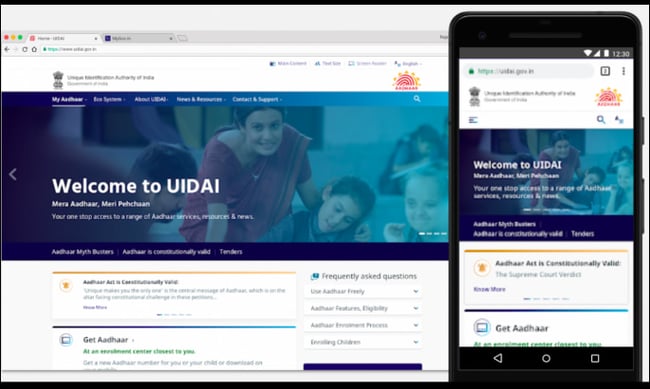
Como WordPress, Joomla es un CMS de código abierto. Lo que distingue a Joomla es su soporte multilingüe incorporado y sus opciones avanzadas de administración de contenido y usuarios, que lo hacen ideal para sitios de membresía, comunidad y redes sociales. UIDAI, por ejemplo, es un sitio web multilingüe impulsado por Joomla.

►4. Drupal
Ideal para: corporaciones y agencias gubernamentales
Precio: estimado entre $ 5,000 a $ 20,000
Por qué usar Drupal: Drupal es un CMS altamente flexible favorecido por grandes corporaciones y agencias gubernamentales como la NASA. Si bien vas a necesitar experiencia en desarrollo web para aprovechar al máximo el poder de esta plataforma, no tenes que comenzar desde cero.
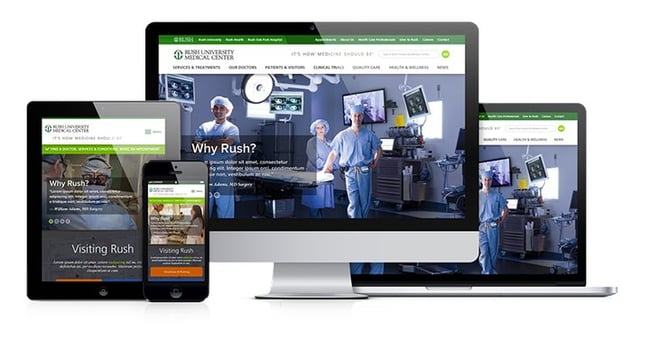
Además de sus características listas para usar, podes elegir entre 47,000 módulos disponibles en su directorio y miles de temas gratuitos en su repositorio de temas para construir un sitio complejo que maneja grandes volúmenes de datos y tráfico pesado, como Rush University. Sitio web del Centro Médico.

►5. Magento
Ideal para: empresas de comercio electrónico
Precio: estimado en $ 15,000 y más
Por qué usar Magento: La versión autohospedada de Magento, conocida como Magento OpenSource, es como el Drupal del mundo del comercio electrónico. Es muy flexible y seguro, pero difícil de aprender y aprovechar todas sus funciones y extensiones integradas.

Con Magento, puede administrar varias tiendas, utilizar varios proveedores de envío en todo el mundo y realizar transacciones en diferentes países, idiomas y monedas, todo dentro del mismo panel de control.
Por lo tanto, si tenes el tiempo y los recursos para invertir en la configuración y el mantenimiento, podrás crear una tienda en línea con un gran inventario de productos y un alcance global.
Por lo tanto, si tenes el tiempo y los recursos para invertir en la configuración y el mantenimiento, podrás crear una tienda en línea con un gran inventario de productos y un alcance global.
►6. Flujo web
Ideal para: agencias y diseñadores web
Precio: $ 15 - $ 235 por mes
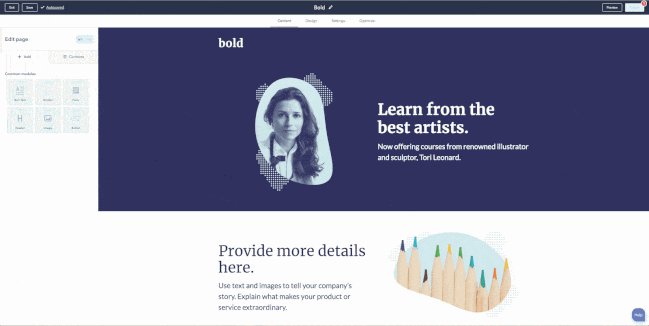
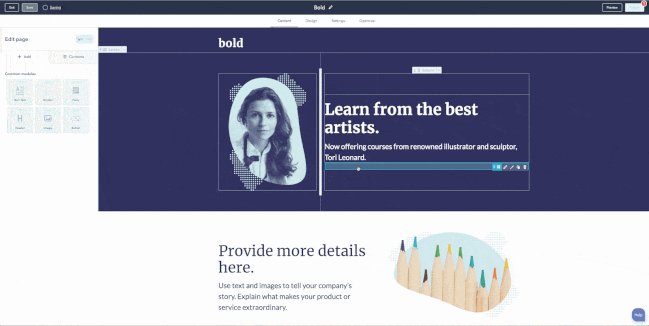
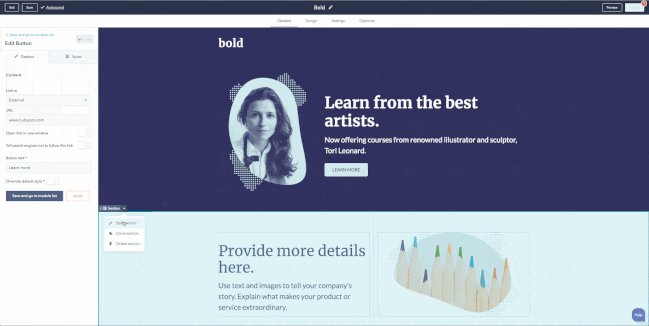
Por qué utilizar Webflow: Webflow es un sistema de gestión de contenido "visual" diseñado para llenar un vacío de mercado para los diseñadores web que quieren centrarse en crear y personalizar sitios sin preocuparse por el alojamiento, la seguridad o el rendimiento.
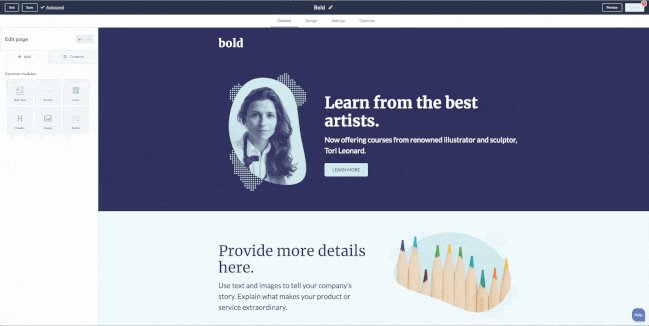
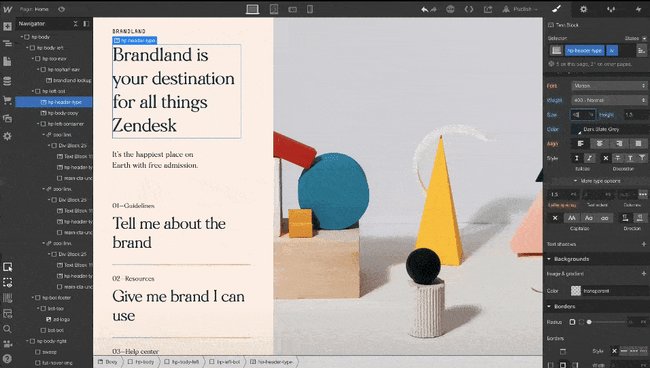
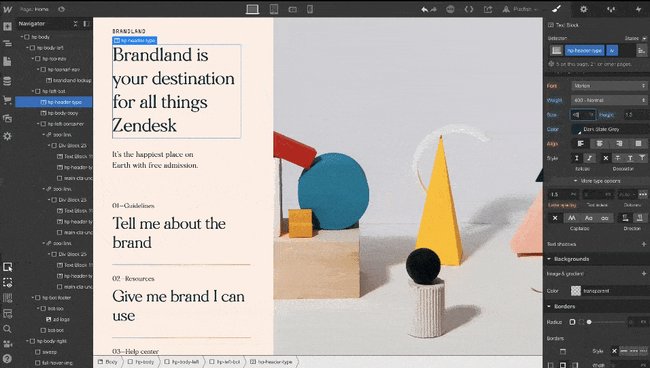
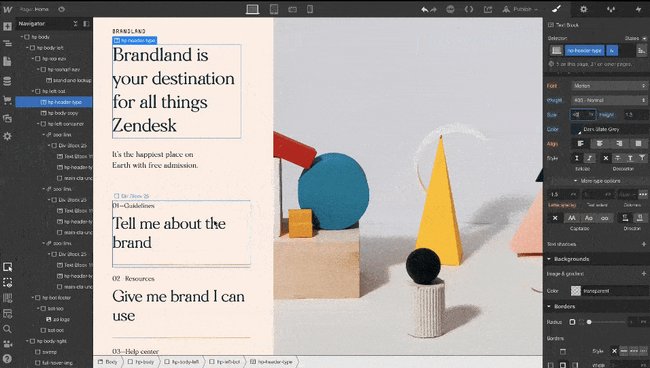
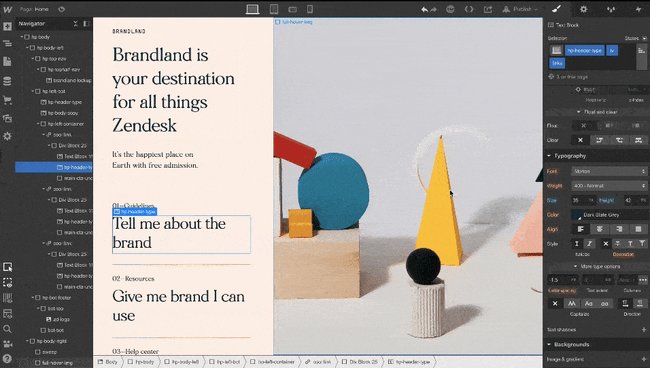
Con Webflow, podes comenzar con una de las cientos de plantillas prediseñadas o comenzar desde cero utilizando Webflow Designer que se muestra a continuación.

También podes ampliar la funcionalidad de tu sitio a través de integraciones de terceros o incrustando código HTML. Dado que requiere al menos algunos conocimientos de HTML, CSS y diseño web, Webflow es más adecuado para diseñadores o agencias independientes.
►7. Fantasma
Ideal para: blogueros
Precio: $ 9 - $ 2,400 por mes
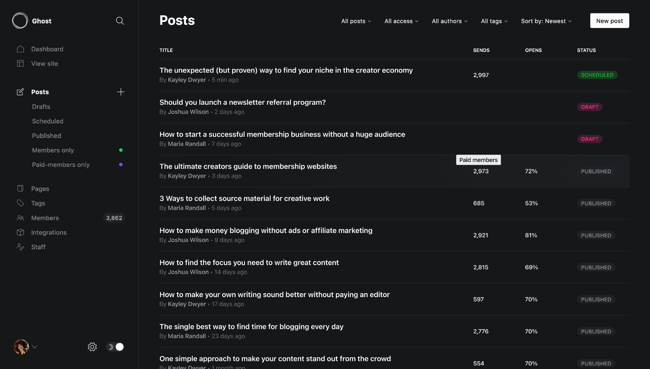
Por qué usar Ghost: si estás buscando un CMS más simple y liviano dedicado a los blogs, Ghost es una excelente opción. Ghost es un CMS sin cabeza, lo que significa que su cuerpo (el repositorio de contenido) está separado de su cabeza (la capa de presentación).
Básicamente, esto te permite crear y administrar contenido y luego entregar ese contenido a través de sus API Node.js (u otra herramienta de front-end que prefiera) a cualquier plataforma y canal, desde relojes inteligentes hasta auriculares de realidad virtual.
Con un editor intuitivo y herramientas de SEO integradas, Ghost atrae a los blogueros y principiantes que desean un sitio básico que sea simple de crear y administrar.

►8. Sitecore
Ideal para: empresas empresariales
Precio: debes ponerse en contacto con la empresa para obtener información sobre precios
Por qué utilizar Sitecore: Sitecore es un CMS sin cabeza de nivel empresarial que te permite crear y entregar sitios web personalizados, correos electrónicos, publicaciones en redes sociales y experiencias móviles.
Podes usar tu editor WYSIWYG con funcionalidad de arrastrar y soltar, reglas de personalización basadas en sesiones y dispositivos, y herramientas multilingües para escalar tu creación de contenido y entregar contenido optimizado para los intereses, el idioma y el dispositivo de sus usuarios.
Y gracias a la arquitectura sin cabeza de Sitecore, podes proporcionar estas experiencias de cliente relevantes a través de múltiples canales, incluidos la web, las redes sociales, la voz, el punto de venta y más.

Este CMS impulsa a más de 120,000 sitios web en industrias que van desde deportes hasta banca, viajes y más. Algunas de sus marcas más importantes son American Express, ASOS, L'Oréal y Volvo Cars.
►Utiliza un CMS para construir tu sitio
El uso de un sistema de administración de contenido para crear y administrar tu sitio puede ayudarte crecer con el tiempo. Un CMS no solo almacenará todo tu contenido web en un solo lugar, sino que también respaldará la colaboración entre equipos, permitirá actualizaciones rápidas y fáciles y ofrecerá plantillas y extensiones para personalizar tu sitio.




