
Escuchar el término «schema markup» puede parecer intimidante por los conocimientos técnicos que aún nos hace falta comprender en el mundo del marketing digital. Sin embargo no es tan complicado de entender.
Como especialista en marketing es importante que conozcas el schema markup porque tu objetivo es hacer que los buscadores rastreen tu sitio web lo más fácil posible.
Cuanto más fácil sea para Google entender tu sitio web, este aparecerá en las posiciones más altas en los motores de búsqueda.
A continuación, revisemos qué es el schema markup, dónde agregarlo y cómo puede mejorar la estructura de tu sitio web.
¿Qué es el schema markup?
El schema markup o marcado de esquema es un código que podes agregar a tu sitio web; ayuda a los motores de búsqueda a obtener mejores resultados para los usuarios. Esencialmente, brinda información vital para los motores de búsqueda en su listado, mejorando así la visibilidad en línea y las tasas de clics.
En 2011, los principales motores de búsqueda (incluidos Google, Yahoo!, Bing y Yandex) colaboraron para crear schema.org, que consiste en una «actividad comunitaria colaborativa con la misión de crear, mantener y promover esquemas para datos estructurados en Internet, páginas web, mensajes de correo electrónico y más».
En última instancia, el schema markup es una forma de microdatos. Según Wikipedia, «los microdatos son una especificación HTML utilizada para alojar metadatos dentro del contenido existente en las páginas web. Los motores de búsqueda, los rastreadores web y navegadores pueden extraer y procesar microdatos de una página web y usarlos para proporcionar una experiencia de navegación más rica para los usuarios».
Por ejemplo, schema markup creará una descripción mejorada, a veces denominada «rich snippet», que aparecerá en los resultados de búsqueda.
Como resultado del uso de microdatos, la estructura de tu sitio web será simple y fácil de rastrear para los motores de búsqueda, lo que facilitará aparecer más arriba en los resultados de búsqueda.
Ejemplos de schema markup
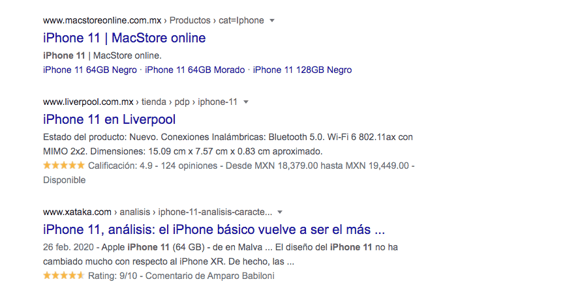
El schema markup puede incluir clasificaciones, reseñas, eventos y más. Podes usar esta herramienta para incluir información importante en tu listado en los motores de búsqueda como Google y Yahoo! Esto hace que sea más fácil aparecer en los snippets de los resultados de búsqueda. Por ejemplo, si vendes un producto puedes incluir la clasificación por estrellas en tu listado.
En este caso en la búsqueda de iPhone 11, el sitio de Liverpool.com.mx y Xataka utilizan schema markup: si bien aparecen debajo de la página de la tienda MacStore, tienen una mayor posibilidad de obtener una mejor tasa de clics.

► Recorda: incluir este tipo de información ayuda a los motores de búsqueda a proporcionar más información que pueda persuadir a los usuarios de hacer clic en tu listado.◄
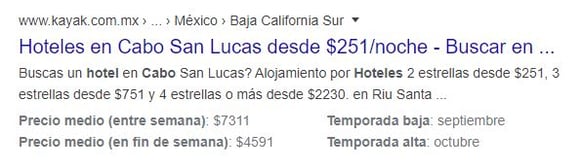
En las siguientes imágenes, podes ver dos ejemplos de schema markup. Al buscar «Hoteles en Los Cabos», Kayak ofrece precios de referencia:

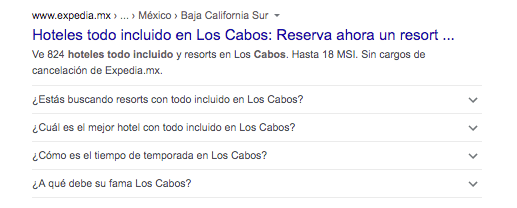
Expedia, por su parte, incorpora preguntas frecuentes acerca del destino que estamos buscando. En su listado incluye respuestas a dudas que un usuario pueda tener sobre Los Cabos, México. Por eso, si alguien está investigando el destino puede saber cuál es el mejor hotel todo incluido, por qué es famoso el destino, cómo es el clima o qué otros resorts hay en el lugar.

¿Dónde agregar el schema markup?
Podes agregar una variedad de microdatos, dependiendo de tu servicio o producto.
Por ejemplo, puedes incluir:
-
Comentarios
-
Calificaciones con estrellas
-
Precios
-
Disponibilidad
-
Eventos
-
Ubicación
-
Rango de precios
-
Opciones de pago
-
Horario de la tienda
Las opciones son infinitas. Sin importar qué servicio o producto vendas podes usar este sistema para mejorar tus listados en los motores de búsqueda.
►Entonces, ¿cómo agregas schema markup a tu sitio?
►El proceso es bastante simple.
¿Cómo añadir el schema markup en tu sitio?
- Ve al Asistente de marcado de datos estructurados de Google.
- Selecciona el tipo de listado al que deseas agregar schema markup. Luego, copia y pega la URL en el campo del formulario.
- Agrega datos de schema markup en el panel derecho, completando la información que deseas mostrar.
- Presiona el botón «Crear HTML».
- Copia y pega el código amarillo resaltado. Este es tu código de schema markup. Alternativamente, podes presionar el botón «Descargar» para obtener el código.
- Pega el código en tu sistema de gestión de contenidos.
Una vez que hayas pasado por este proceso, prueba tu marcado de esquema para asegurarte de que se muestre correctamente en los motores de búsqueda. A continuación, revisaremos cómo probar tu listado.
Herramienta de prueba para schema markup
Ahora que agregaste el código de schema markup a tu sitio es hora de comprobarlo. Podes hacerlo utilizando la Herramienta de prueba de datos estructurados de Google.
Podes probar tu schema markup de dos maneras: por URL o por código.
Si queres realizarlo por URL todo lo que necesitas hacer es copiar y pegar la URL de la página web que deseas ver. Luego, la herramienta mostrará una vista previa de tu listado.
Para probarlo por medio del código podes copiar y pegar el código que la herramienta de marcado de datos estructurados que generó para vos. Nuevamente, aparecerá una vista previa de tu listado.
Como ves, el schema markup puede parecer un proceso muy técnico e intimidante, pero en realidad es un proceso muy sencillo. Al usarlo podes aumentar tu visibilidad en las páginas de resultados de motores de búsqueda y mejorar tus tasas de clics.
Fuente: https://blog.hubspot.es/marketing/schema-markup
Visitá nuestra última nota haciendo click aquí!


